Figma
Что такое Figma и для чего она нужна
Перед началом работы с графическим редактором важно разобраться, что такое Figma и какие возможности даёт дизайнеру. Онлайн-редактор в первую очередь предназначен для совместной работы – позволяет работать над проектом команде, вносить правки, оставлять комментарии и др. Также этот инструмент используют разработчики, менеджеры и маркетологи.
Позволяет создавать различные продукты:
- элементы интерфейса;
- прототипы сайтов и приложений;
- векторную графику;
- макеты;
- иллюстрации.
Все файлы хранятся в облаке и не занимают место на ваших устройствах. Предусмотрено автоматическое сохранение изменений – это поможет не потерять макет или прототип при отключении электричества или перезапуске ПК.
Фигма – онлайн-сервис с большим количеством возможностей для разработки дизайна. В нём есть всё необходимое для команды или дизайнера на фрилансе, но среда не перегружена сложными функциями, поэтому подходит и для новичков, и для специалистов с опытом.
Чем отличается Figma от Photoshop
Программа Фигма для дизайна по функционалу похожа на редактор Adobe Photoshop, но имеет существенные отличия. Её основная сфера применения – интерфейсная разработка и веб-дизайн, но инструментов здесь меньше, чем в Фотошопе. В то же время Figma не требует скачивания и установки, хотя десктопная версия и существует, позволяет работать над проектом совместно и обходится дешевле. А ещё здесь комфортно создавать векторные изображения.
У каждой из программ есть сильные и слабые стороны, к тому же их используют для разных целей. Figma – более современный редактор, его проще освоить новичкам из-за меньшего количества вкладок и панелей. Он условно бесплатный, то есть минимальным набором функций можно пользоваться без оплаты тарифа.
Что можно делать в Figma
В Figma можно создавать различные проекты:
- Прототипы. Это своеобразная демонстрация будущего приложения или сайта, который можно показать заказчику в программе, чтобы он оставил комментарии.
- Интерфейсы. Это внешний вид будущего продукта, состоящий из нескольких элементов. В редакторе можно отрисовывать иконки, кнопки, логотипы, формы для обратной связи, настраивать различные эффекты, например, всплывающие списки и анимацию.
- Векторная графика. Все необходимые инструменты здесь есть, причём дизайн можно экспортировать в нескольких форматах, а также импортировать графику из сторонних редакторов.
- Опции. В сервисе есть режимы, которые можно использовать при создании продуктов. Например, один из сценариев – создание рекламных объявлений для соцсетей по готовым шаблонам.
В платных тарифах предусмотрены дополнительные опции, например, голосовой чат для участников команды, библиотека плагинов и др.
Как зарегистрироваться и установить
Когда разобрались, что такое Фигма, можно переходить к регистрации учётной записи. Для этого следуйте инструкции:
- перейдите на официальный сайт (https://www.figma.com/);
- вверху справа нажмите кнопку «Начните бесплатно»;
- выполните вход через аккаунт Google или нажмите кнопку «Зарегистрироваться»;

- в верхнем поле введите почту, внизу пароль, с которым будете в дальнейшем авторизовываться (их можно сразу сохранить в браузере);
- поставьте галочку в окне в знак согласия с правилами сервиса;
- нажмите на кнопку создания аккаунта;

- войдите в свою почту, откройте письмо от сервиса и нажмите на кнопку верификации email;

- в следующей форме будет указана электронная почта, в графе под ней введите пароль.
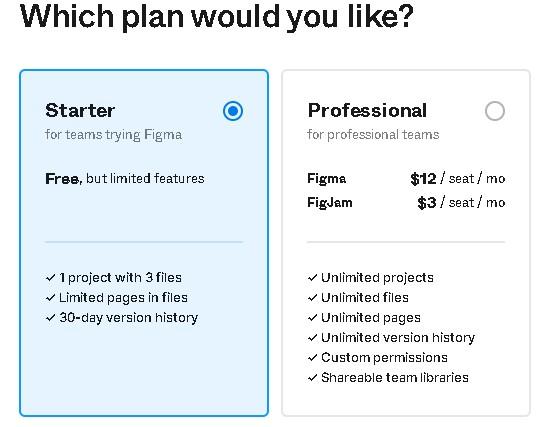
После регистрации ответьте на вопросы – впервые ли пользуетесь программой, будете ли работать командой или самостоятельно, а также выберите тарифный план, для новичков подойдёт бесплатный Starter.

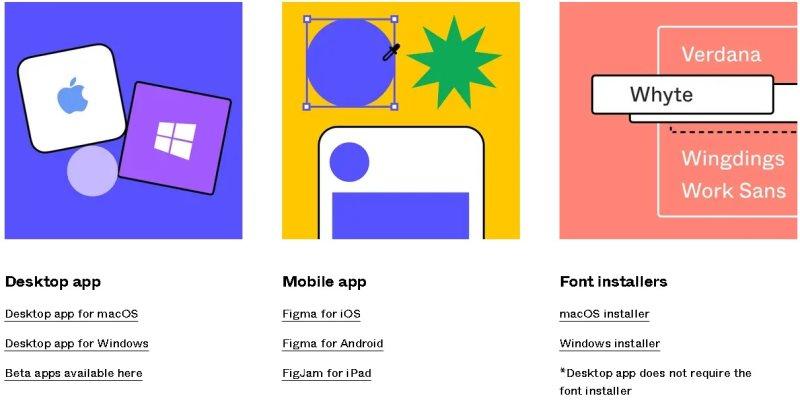
Работать в редакторе можно в веб-версии, не устанавливая программу на ПК или другое устройство. Но если это необходимо:
- перейдите на официальный сайт по ссылке (https://www.figma.com/downloads/);
- выберите вариант, который хотите скачать, – версию для Windows, Mac OS, приложение для Android, IOS или iPad.

Затем нажмите на нужную ссылку, выберите место сохранения, откройте файл и установите десктопный вариант редактора.
Инструменты и возможности Figma
Разработчики предусмотрели множество функций для дизайнеров, при использовании которых можно создавать продукты быстро, в том числе с минимальным набором знаний. Рассмотрим базовые возможности, с которыми работает большинство пользователей.
Прототипы
В редакторе можно создать модель, которая покажет, как будет выглядеть приложение или сайт. В прототипе располагаются основные элементы, например, выпадающие списки, переходы между страницами, баннеры и многое другое, причём как для ПК, так и для мобильных версий.
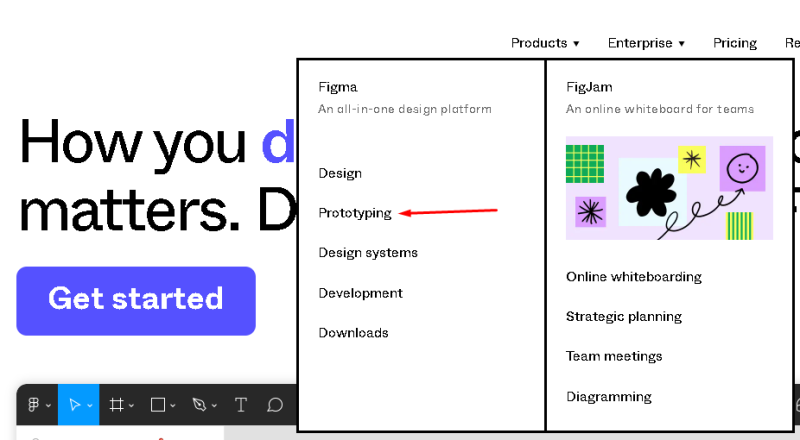
Для создания прототипа:
- откройте вкладку «Продукты» на верхней панели;
- выберите раздел «Прототипы»;

- нажмите кнопку старта;
- обозначьте устройство, цвет фона;
- возьмите отдельные элементы и настройте для них действия из предложенных;
- результат можно отслеживать в режиме презентации.
Это упрощённый процесс создания прототипа. Здесь можно делать полноценные интерактивные прототипы, в том числе с анимацией, прокруткой, кликабельными кнопками. В интерфейсе для прототипирования есть несколько удобных инструментов. Например, Device нужна для определения устройства, где будет отображаться прототип, – ПК или смартфон. Background используют для выбора цвета фона. Background – вкладка, где отражается несколько прототипов, если их более одного в макете.
Все кнопки названы интуитивно и понятны для начинающих дизайнеров. Например, для создания прокрутки нужно выбрать пункт Overflow scrolling, а для всплывающих окон это Interaction details.
Фреймы
Фреймами в редакторе называют рабочие области, где создаётся дизайн. С их помощью меняется размер экрана, располагаются элементы внутри. Визуально и функционально они похожи на артборды в других программах, например, в Фотошопе. Но в Фигме их можно множить – внутри одной рабочей области создавать неограниченное число фреймов.
Для начала выберите инструмент Frame, задайте размер для нужного устройства – самостоятельно или по шаблону из библиотеки. После этого можно настраивать рабочую область, например, изменить углы наклона или скруглить их, обрезать содержимое, добавлять фигуры и другие элементы, использовать сетку, выбирать цвет фона, создавать обводку, после чего экспортировать в одном из необходимых форматов – PNG, JPG, SVG, PDF.
Компоненты
Компонентами называют один объект или группу, связанные со своими же копиями. Например, вы создаёте какой-либо блок, а потом меняете его и автоматически – копии вне зависимости от того, где они находятся. Это относится и к простым компонентам, например, кнопкам, и к более сложным – меню навигации, модальным окнам, футерам и др.
Использование компонентов сокращает время, поскольку при добавлении изменений в один из них все копии меняются параллельно. Основные свойства сохраняет начальный компонент, который называют мастер-компонентом. Копии (экземпляр-компоненты) могут быть использованы и в текущем, и в других проектах.
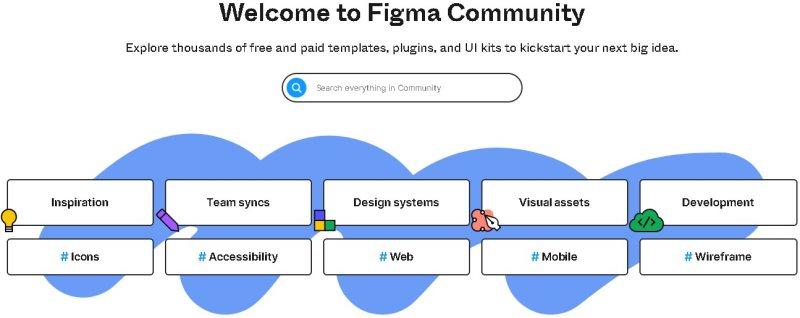
Комьюнити
Figma Community – раздел редактора, где представлены дизайнеры из разных стран. Здесь можно взять плагины или файлы, находящиеся в свободном доступе для различных устройств. С помощью фильтра можно быстро находить нужные элементы по категориям, есть раздел с топовыми файлами, на авторов можно подписываться, чтобы они появлялись в ленте первыми.
Размещённые материалы доступны для скачивания из подборки. Например, дизайнер легко найдёт здесь фоновые градиенты, иконки для соцсетей, шапки для сайтов, баннеры, 3D-иллюстрации, мокапы и многое другое.

Многопользовательский режим редактирования
Один из главных плюсов популярного редактора – возможность совместной работы над проектом. Доступ может получить любой член команды – дизайнер, маркетолог, разработчик. Каждый может вносить изменения и комментировать работу.
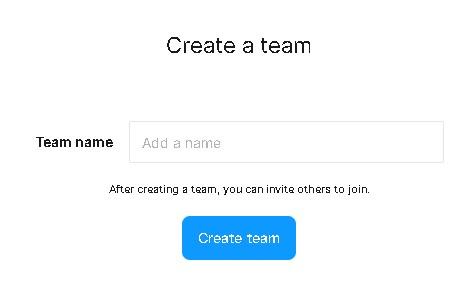
Ещё при регистрации аккаунта пользователи могут создать команду и добавить в неё участников – вкладка «Your team» в левом боковом меню. Команде нужно дать название, добавить участников, указав их e-mail.

Когда файл создан, его нужно добавить в папку «Команды», а чтобы поделиться, нажмите «Share». Поскольку файлы хранятся в облаке, каждый участник сможет получить доступ к материалам. Совместная работа возможна с любого устройства, а изменения, вносимые командой, автоматически сохраняются. К любому элементу можно оставить комментарий.
Облачное хранение файлов
Облачное хранение удобно тем, что не нужно забивать память устройства множеством файлов. Если будете работать над проектом офлайн, обновление произойдёт автоматически при подключении к интернету.
Виртуальная доска
Это сервис редактора для работы команд. Фактически это рабочее пространство для участников команды, где они могут добавлять графики, стикеры, эмодзи, схемы, идеи. Для входа в виртуальную доску нажмите на верхней панели кнопку «Мозговой штурм».
Причём это не стандартный рабочий чат, который позволяет переписываться и отправлять файлы. Это место, где участники команды делятся идеями, ищут вдохновение, вносят изменения на всех стадиях проектирования и эффективно взаимодействуют внутри редактора.
Тарифы
У Фигмы есть четыре тарифа:
- Бесплатный для новичков с ограниченным набором опций. Включает три файла для совместной работы, любое количество личных черновиков.
- Профессиональный за 12 евро в месяц. Включён режим разработки, неограниченное количество файлов, библиотеки для команд и другие опции.
- Для организаций за 45 евро в месяц. Можно снизить цену до 25 евро в месяц, если выбрать только режим разработки. Предусмотрены централизованное администрирование, множество инструментов для дизайна.
- Для предприятий за 75 евро в месяц или за 35 евро в месяц только для режима разработки. Здесь есть все возможные функции.
Плюсы и минусы графического редактора
Графический редактор имеет достоинства и недостатки.
Плюсы
Фигму удобно использовать по следующим причинам:
- Условно бесплатная программа. В базовом тарифе ограничен набор опций, но есть всё необходимое для новичков, к тому же удобный способ протестировать работу с редактором.
- Мультиплатформенность. Работает на смартфонах с iOS и Android, а также на ПК с Windows, Mac и Linux.
- Удобный веб-дизайн. Прототипы и макеты здесь создавать легче, чем в Фотошопе – это касается и внешнего вида рабочей среды, и функционала.
- Поддерживает совместную работу в режиме реального времени. Кроме того, есть виртуальная доска для общения и возможность обсуждения проекта голосом.
- Библиотеки. В них можно найти практически любые стили и элементы – сочетания цветов, типографика, кнопки, иконки, таблицы и многое другое. Это значительно сокращает время на работу, особенно если нужен простой дизайн. Также есть полезные плагины.
Фигма не может полностью заменить Фотошоп, где намного больше возможностей, особенно для работы с растровой графикой. Однако этот редактор удобен для определённых задач.
Минусы
Фигма не подойдёт для сложных проектов с растровой графикой – ресурсов редактора не хватит. Также к минусам можно отнести ограниченный функционал в бесплатном тарифе, где доступны только три проекта. Есть и более мелкие замечания к работе редактора. Например, интерфейс на английском языке, мало типографических настроек, отсутствие возможности переносить текст по слогам, большие файлы загружаются медленно, особенно при загрузке сети и низкой скорости интернета.



